1. 添加class标识
定位到目录 layouts/_default/list.html,添加一个class标识,命名为post-info,把entry-header和entry-content和entry-footer都包裹进去,如下代码
<div class="post-info"> <!--新添加的行-->
<header class="entry-header">
<h2>
{{- .Title }}
{{- if .Draft }}<sup><span class="entry-isdraft"> [draft]</span></sup>{{- end }}
</h2>
</header>
{{- if (ne (.Param "hideSummary") true) }}
<section class="entry-content">
<p>{{ .Summary | plainify | htmlUnescape }}{{ if .Truncated }}...{{ end }}</p>
</section>
{{- end }}
{{- if not (.Param "hideMeta") }}
<footer class="entry-footer">
{{- partial "post_meta.html" . -}}
</footer>
{{- end }}
</div> <!--新添加的行-->
<!--
下面这两行本来是在<article class="{{ $class }}">和<header class="entry-header">之间的,
但是我喜欢把图片展示在右边,所以把这两行代码移了下来
-->
{{- $isHidden := (.Site.Params.cover.hidden | default .Site.Params.cover.hiddenInList) }}
{{- partial "cover.html" (dict "cxt" . "IsHome" true "isHidden" $isHidden) }}
2. 修改css
定位到目录 assets/extended/blank.css,添加如下代码
.entry-cover1 {
border-radius: 10px;
display: flex;
justify-content: center;
flex-direction: column;
align-items: center;
}
.post-entry {
display: flex;
flex-direction: row;
align-items: center;
}
.entry-cover {
border-radius: 10px;
overflow: hidden;
width: 50%;
margin-bottom: unset;
max-height: 150px;
display: grid;
align-content: center;
}
.post-info {
display: inline-block;
overflow: hidden;
width: 100%;
padding-right: 10px;
}
3. 解决冲突
为什么会说有冲突呢,因为上面对文章封面图片进行了调整,会影响到文章里面顶部的图片展示,所以我给出的解决方案是:
- ① 定位到目录 layouts/partials/cover.html,在相同目录下创建一个名字为cover1.html的文件,并把cover.html里的文件复制一份一样的到cover1.html下,
- ② 把cover1.html文件里的
<figure class="entry-cover">修改为<figure class="entry-cover1"> - ③ 定位到 layouts/_default/single.html,把
{{- partial "cover.html" (dict "cxt" . "IsHome" false "isHidden" $isHidden) }}改为{{- partial "cover1.html" (dict "cxt" . "IsHome" false "isHidden" $isHidden) }}
这样文章封面调用的是经过修改的图片,而文章里面顶部的图片调用的是未经修改的图片
4. 效果
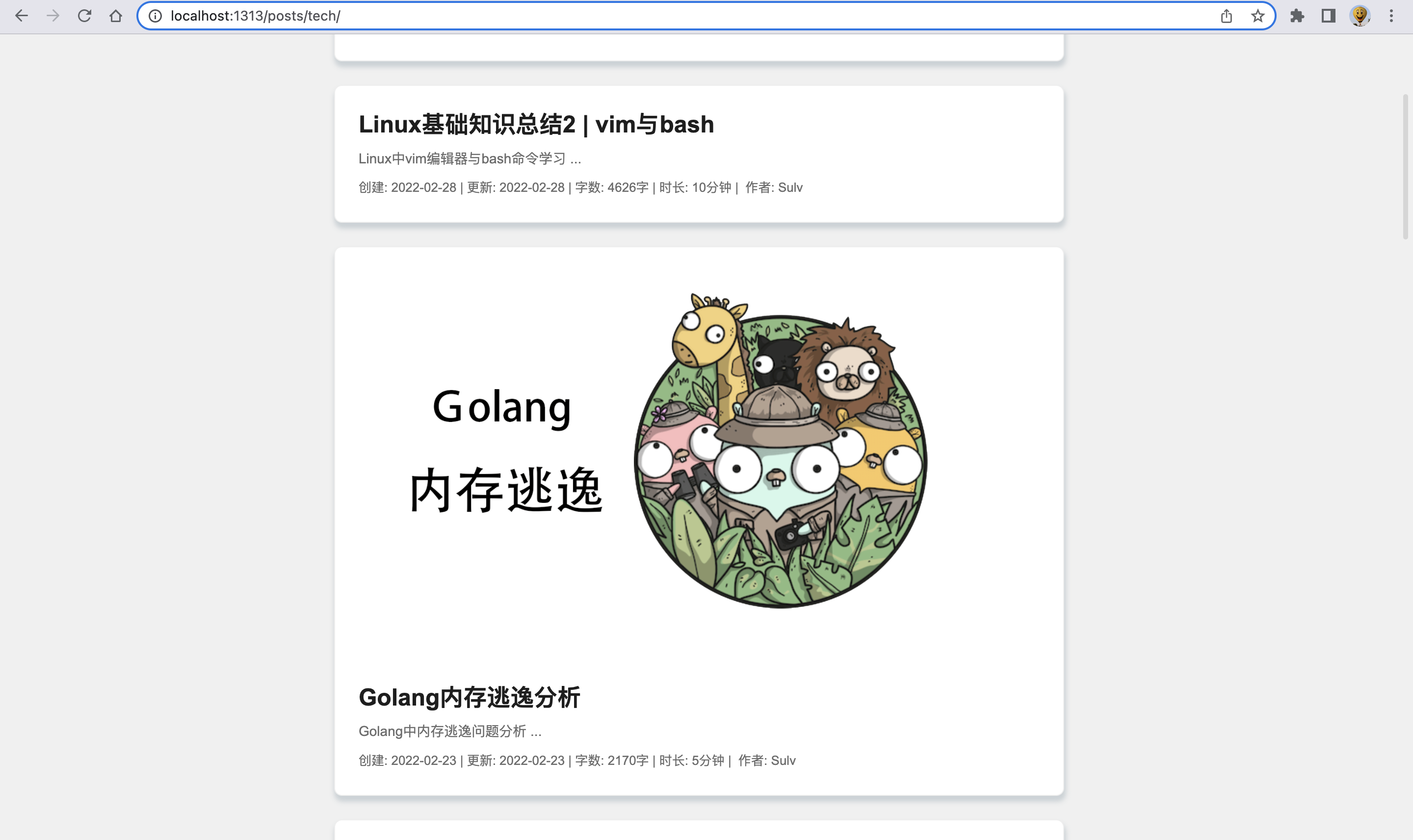
修改前的样子,一个页面几乎只能展示 1~3 篇文章

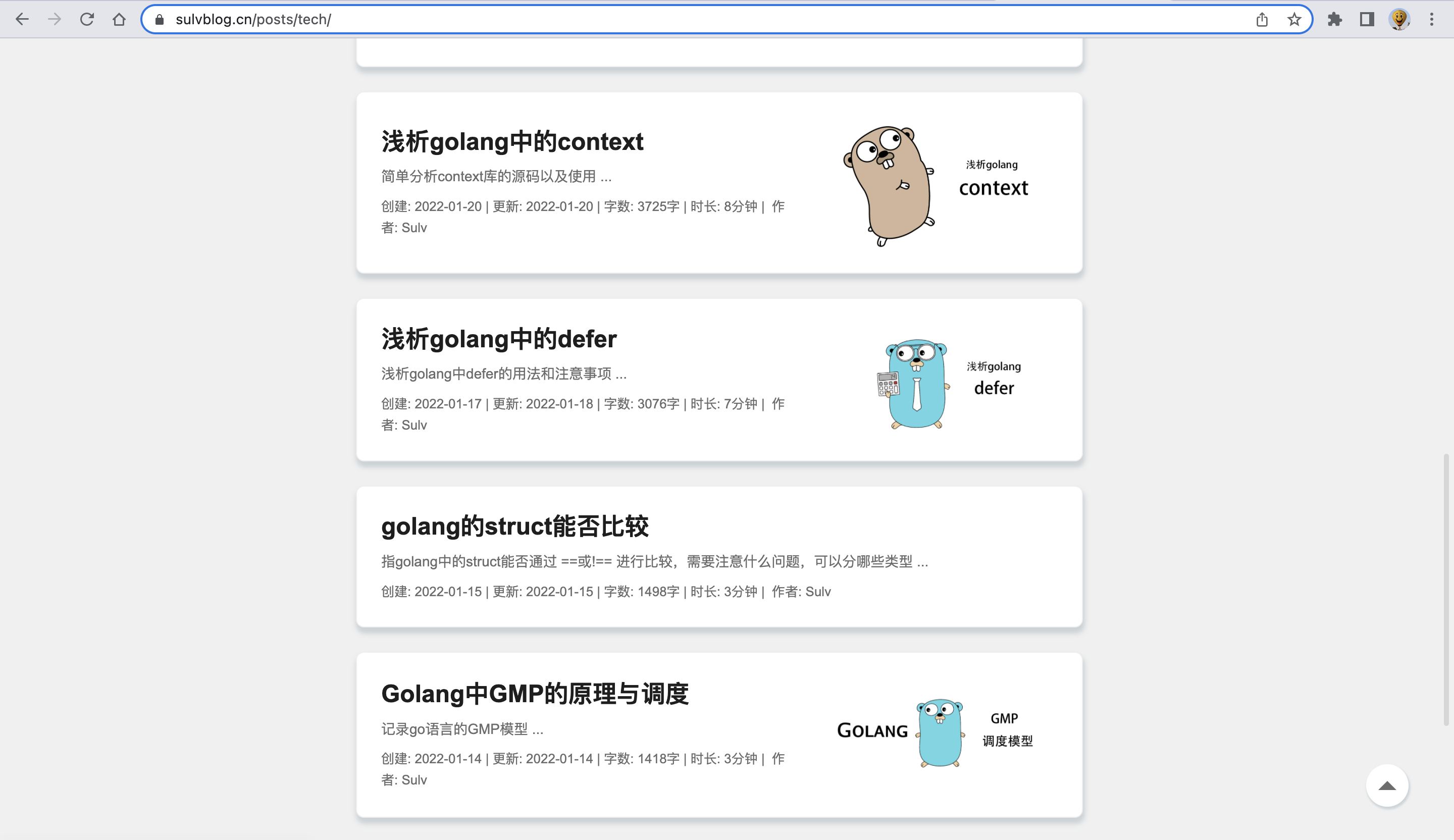
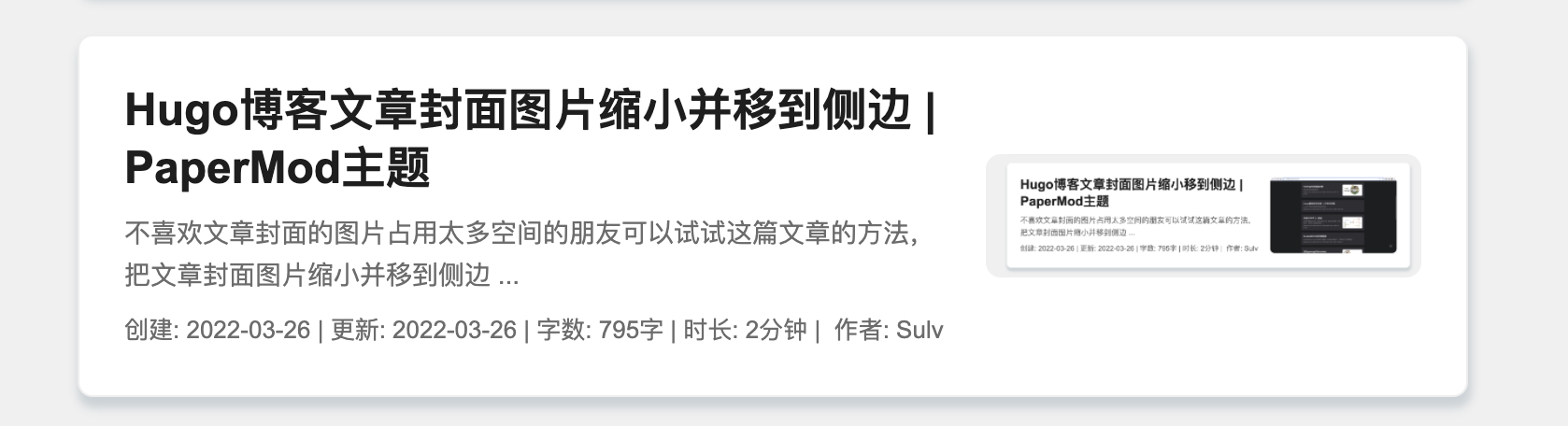
修改后的样子,现在一个页面可以展示更多的文章


…👏🏻如果遇到问题,欢迎大家提问👏🏻…



...