因为Hugo博客的PaperMod主题是外国人开发的,国人用的不多,所以PaperMod主题没有自带twikoo评论系统,于是自己琢磨和查找资料,搞出来了
1.申请envId
请看twikoo官方文档 ,我选的是vercel部署方式,视频教程:Twikoo Vercel 部署教程 👇
2.添加代码
Hugo的PaperMod主题添加twikoo代码的位置:layouts/partials/comments.html
推荐添加在自己博客站点下的layouts文件夹,不要添加到主题里的layouts文件夹,否则更新主题时会被覆盖
<!-- Twikoo -->
<div>
<div class="pagination__title">
<span class="pagination__title-h" style="font-size: 20px;">💬评论</span>
<hr />
</div>
<div id="tcomment"></div>
<script src="https://cdn.staticfile.org/twikoo/{{ .Site.Params.twikoo.version }}/twikoo.all.min.js"></script>
<script>
twikoo.init({
envId: "", //这里填写自己的envId
el: "#tcomment",
lang: 'zh-CN',
region: 'ap-guangzhou', //我的区域是广州,可以不填,默认是ap-shanghai
path: window.TWIKOO_MAGIC_PATH||window.location.pathname,
});
</script>
</div>
调用上述twikoo代码的位置:layouts/_default/single.html
<article class="post-single">
// 这里是默认的其他代码
// twikoo,一般只需要复制以下3行代码,加上其他代码是为了帮助读者确认代码添加的位置
{{- if (.Param "comments") }}
{{- partial "comments.html" . }}
{{- end }}
</article>
在站点配置文件config.yml的params中加上如下代码,版本号自己去twikoo的github看最新的版本
params:
twikoo:
version: 1.5.8 // 这个版本号要自己手动修改,和twikoo的版本号要对得上
3.邮件提醒
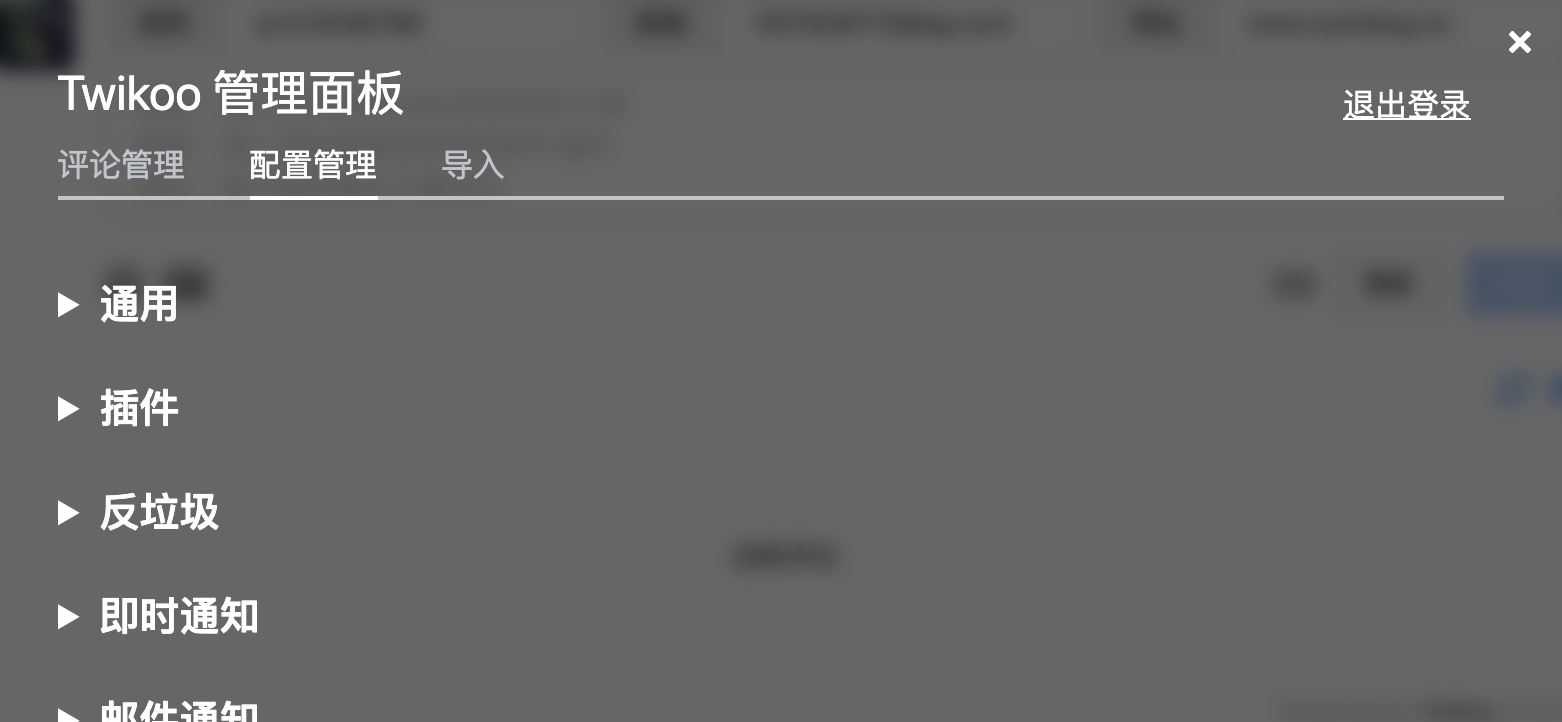
twikoo比较方便,邮件提醒功能只需要在评论里设置就好了

会出现这个,里面的配置就不详细讲解了,自带的就讲的很清楚



...