1.添加方法
先在layouts/shortcodes目录下添加一个叫做mermaid.html文件,里面的内容如下
<div class="mermaid">
{{.Inner}}
</div>
然后在layouts/partials/header.html文件下添加如下代码
{{ if (.Params.mermaid) }}
<!-- MermaidJS support -->
<script async src="https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.min.js"></script>
{{ end }}
然后在每次写文章时在头部的 front matter 添加开启如下字段
mermaid: true #是否开启mermaid
可以在archetypes/defaults.md里加入上面的设置,这样每次创建posts时都会自动添加这个字段
2.使用方法
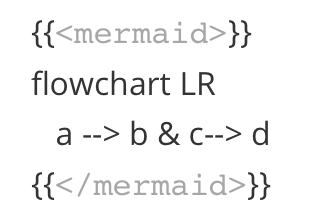
直接输入如下格式:

结果如下
flowchart LR
a --> b & c--> d
表示a到b和c,然后b和c到d
可以通过html包裹的方式使其居中
<div align=center>
这里输入mermaid语法
</div>
如下
flowchart LR
a --> b & c--> d
官方使用方法、语法、作图的链接在这里:
https://mermaid-js.github.io/mermaid/#/


...